Bubble Chart React
Instantly share code notes and snippets. Basic Bubble Chart Example in Reactjs ApexChartsjs.
React Bubble Charts Examples Apexcharts Js
Successfully merging a pull request may close this issue.

Bubble chart react. Create Google Bubble Char Component. I want to render a Bubble Chart Circle Packing dynamic with an data array as a prop in React Native using EXPO no native code. .
Then in the render method we can just call it. I wonder which way I could go to. Ad Simple to use yet advanced data visualization library for your React web apps.
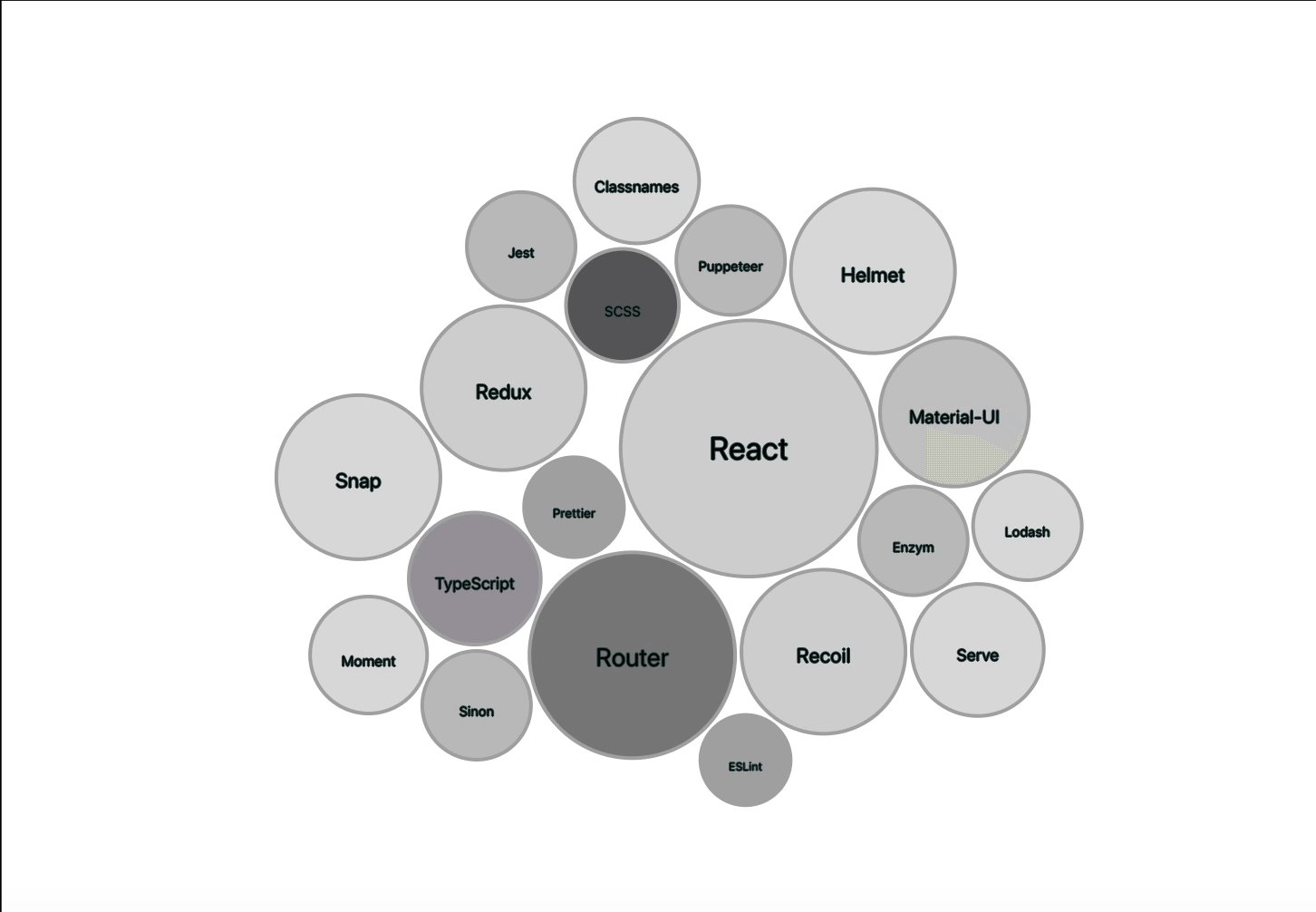
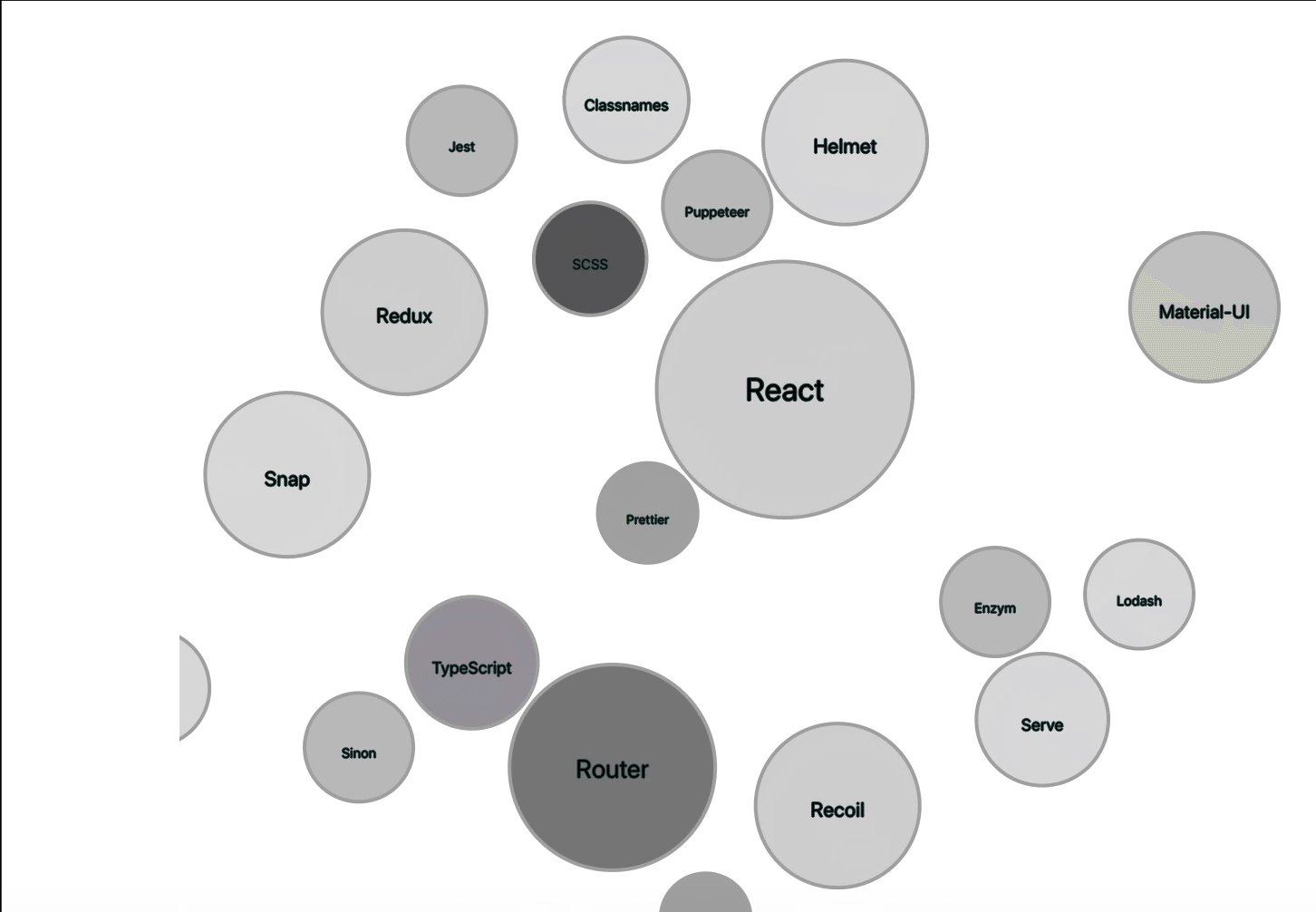
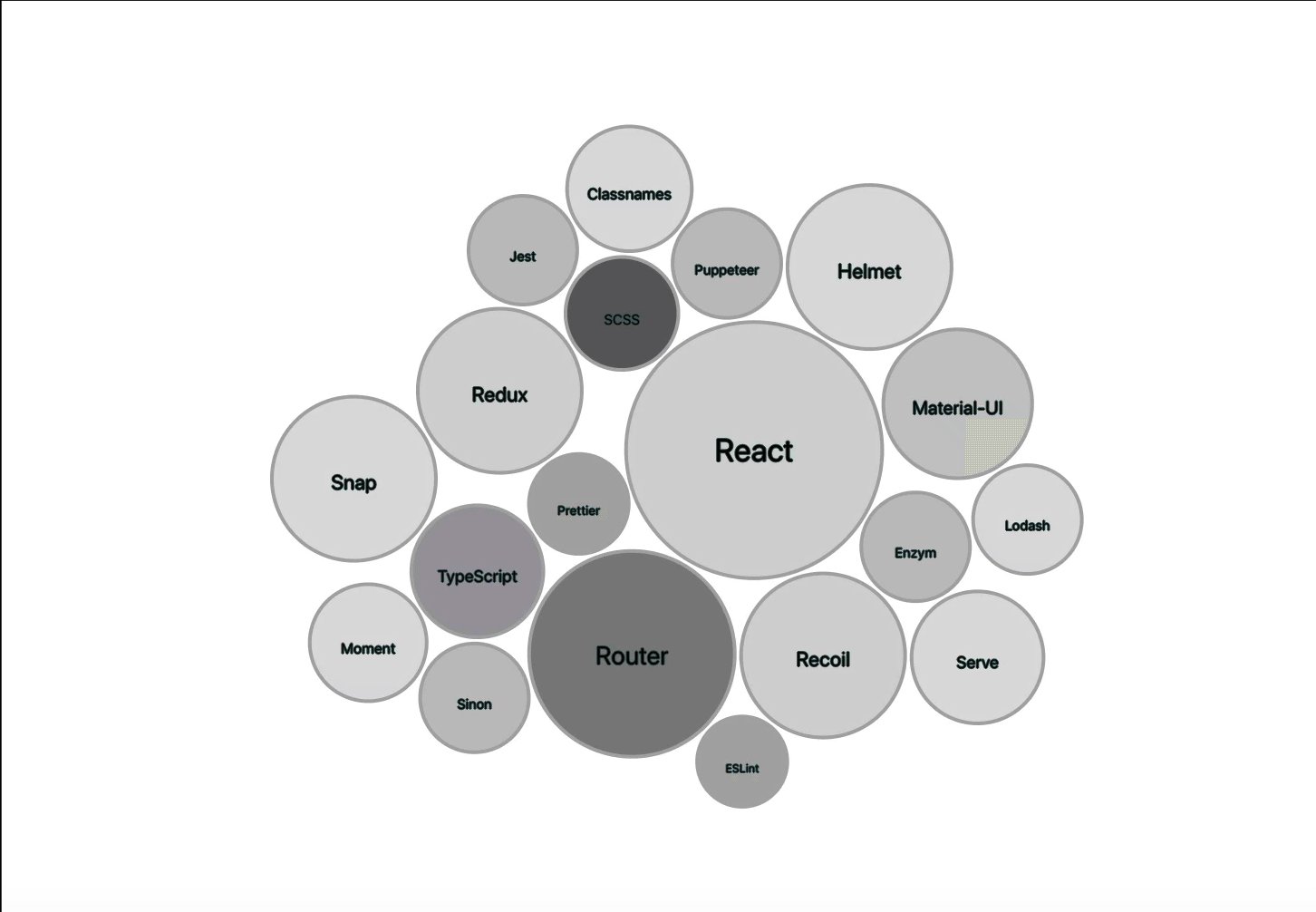
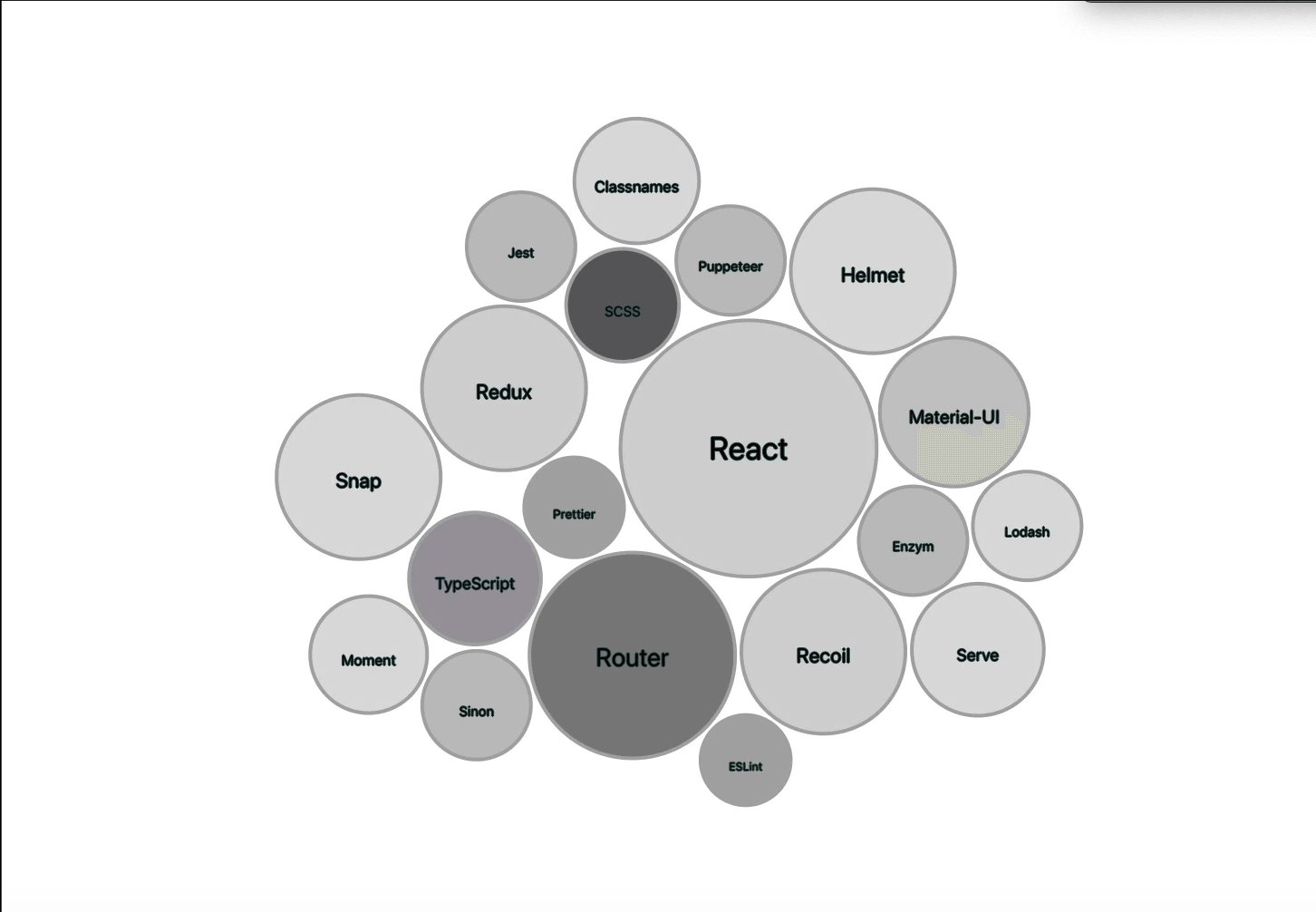
React Bubble Chart is like a scatter chart but allows you to visualize data in 3 dimensions. Every object with its triplet of linked data is plotted as a disk that exposes two of the vᵢ values through the disks xy location and the third by its size. A bubble chart is usually often used for showing three dimensions of information.
The code for that is here and my blog post about it is here. A bubble chart displays multiple circles in a two-dimensional plot. How To Integrate Google Bubble Charts In React js Application.
Bubble charts are useful for visualizing different scientific relationships such as economic or social relations because the X-axis of the Bubble charts is numerical and does not require items. These are used to set display properties for a specific dataset. Import BubbleChart from weknowreact-bubble-chart-d3.
React Charts Simple immersive interactive charts for React. Follow the following steps and create. ReactJS component to display data as a bubble chart using d3.
To Implement Google Bubble Charts in React Js Application. HAxistitleLife Expectancy vAxistitleFertility Rate bubbletextStylefontSize11 rootPropsdata-testid1 Color By Numbers. True const.
Add Google Charts Package. As you will be able to see in test in order to use the component we need to importe it as. A bubble chart is usually often used for showing three dimensions of information.
A combination ReactD3 bubble chart that animates colorsizeposition when updating data sets. See the following steps in order to implement the above-mentioned. React Bubble Charts are a form of scatter charts with an additional Z-axis.
A combination ReactD3 bubble chart that animates colorsizeposition when updating data sets. The bubble chart allows a number of properties to be specified for each dataset. Customizing each point in bubble.
For a live demo head on over to Election Insights. For a live demo head on over to Election Insights. Bubble Chart with react-stockcharts.
The third dimension is represented by the size of the individual bubbles. Heres a blog post I wrote on this. The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes.
The size of the bubble is determined based on the third parameter. Creating React Application And Installing Module. Every object with its triplet of linked data is plotted as a disk that exposes two of the vᵢ values through the disks xy location and the third by its size.
Being a react developer you might get a task to implement a chart in React js application. The bubble chart is ideal to point out specific words that are related to each other. Each entity with its triplet x y r of associated data is plotted as a disk that expresses two of the xy values through the disks xy location and the third through its size.
Bubble charts are scatter charts which display data as points with coordinates and sizes that are defined by the value of their items. Heres a blog post I wrote on this. A bubble chart is a type of chart that displays three dimensions of data.
React Bubble Chart. A bubble chart is used to display three dimensions of data at the same time. The code for that is here and my blog post about it is here.
Yarn add react-uuid Bubble Chart component. React Chart Demos Bubble Charts Simple. Ad Simple to use yet advanced data visualization library for your React web apps.
Each bubble representation can be analyzed for the data it defines. Import React from react import useChartConfig from hooksuseChartConfig import Box from componentsBox import SyntaxHighlighter from componentsSyntaxHighlighter import Chart from react-charts let sourceCode export default const data randomizeData useChartConfig dataType.

Weknow React Bubble Chart D3 Examples Codesandbox

D3 Js V4 Zoom On Bubble Chart Stack Overflow

Draw A Bubble Chart With React D3 Typescript By Eli Elad Elrom Master React Medium
Github Mrtoph React D3 Bubblechart The Famous D3 Bubble Chart Done In React

Weknow React Bubble Chart D3 Examples Codesandbox
Bubble And Scatter Chart Angular Vue React Web Components Javascript Html5 Widgets

Github Weknowinc React Bubble Chart D3 React Bubble Chart Using D3

Weknow React Bubble Chart D3 Examples Codesandbox

How To Connect A Two Bubble In Bubble Chart Stack Overflow
Github Geekyants React Animated Charts React Wrapper For D3 Js

React Bubble Chart Examples Codesandbox
React Bubble Charts Examples Apexcharts Js

Posting Komentar untuk "Bubble Chart React"